Shopify Theme Development
A theme controls the user interface and feel of the online store. It makes the store
functional and interactive with the customers.
Store Theme Limitations
A store can have only 20 themes installed, and only one of them
can be published which customers will see when the store is live.
Store Theme Limitations:
A store can have only 20 themes installed, and only one of them
can be published which customers will see when the store is live.
Shopify Theme Kit
Shopify provides an online editor to write code and update the store theme in store
admin dashboard. But that’s not the best approach and developers need to set up a
local environment for theme development.
Theme Kit is a cross-platform command line tool for building shopify themes.
Benefits:
Upload themes to multiple environments, fast uploads and downloads and watch for local changes and upload to shopify automatically.Creating theme configuration file,theme configure
Local Theme Development Setup
Setting up local environment in 3 magic steps,
- Install ThemeKit
- Setting up API credentials
- Push your theme
Theme Kit Installation
curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
Theme Permissions: Creating private app to setup API key
theme new --password =[ your-password] --store =[ your-store.myshopify.com] --name =[ theme
name]
To start developing on existing theme we have to setup the config file as follows,
Development:
password: shppa_a1b2c3d4e5f6g7h8i9j10klmno1112
theme_id: 1234567890
store: storename.myshopify.com
Common Commands
theme watch watch the current directory changes and update the remote theme on
shopify
Deploying theme to shopify,
theme deploy
Publishing theme ,
theme publish
Theme Directory Structure
A theme is defined by Shopify as a set of files organized in a certain folder structure. At the highest level we find the following directories:
- assests
- config
- layout
- locales
- sections
- snippets
- Templates
JavaScript and CSS
The assets folder will have all the JS and Scss/Css files. These will be included in the theme.liquid under layout directory.
Theme Sections
Sections are modular, customizable elements of a page, which can have specific functions. Sections can be statically included in a theme’s templates (like the header and footer), or they can be dynamically added to the theme’s homepage from the Theme Editor.
Including sections in liquid templates, {% section 'header' %}
Shopify’s Templating Language
Shopify’s template language makes it possible to static code and also dynamically populate the page with data from a Shopify store. The static elements are written in HTML, and the dynamic elements are written in Liquid.
Liquid: 3 main features
Following are the three main features of the liquid
- objects
- tags
- filters
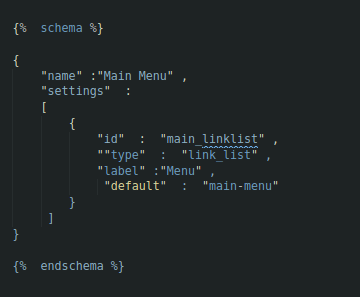
Generating Schema